
Most of the premium WordPress templates for the blog or any kind of the websites are coming with the prebuilt option or feature to show the thumbnail photos on the image which is also called as featured image. But, still, there are many WordPress templates which do not have the option to set the featured images or display the thumbnail images for the blog posts.
Since WordPress 2.9 there is built-in functionality for post thumbnails. Prior to that several tweaks were used to generate the thumbnails. In this article, I am going to mention the trick to implement the thumbnail core-functionality into the theme.
Related Post: How to Leverage Browser Caching (Apache)
How To Enable WordPress Featured Images Feature:
With the release of WordPress version, 2.9 featured image feature is enabled and added by default so a core functionality to add thumbnails was required to ease things up. The first thing you should consider is to update the WordPress core, template, and plugins; please do not forget to take backup of the entire website before updating performing any updates or upgrade process. If everything is updated and still you are not getting the featured images to feature then follow the following steps.
Related Post: Display the First Image in Post as Thumbnail for WordPress Posts
As any extended theme feature, support for it must be declared in the theme’s functions.php. Here’s how a standard implementation looks like:
if (function_exists('add_theme_support')) {
add_theme_support('post-thumbnails');
set_post_thumbnail_size(150,150);
}
In this case, thumbnail support is added for both posts and pages. Let’s say you want to have this feature only for posts. In this case, change the second line to this:
add_theme_support('post-thumbnails',array('post'));
The default thumbnails size is fixed as 150x150px and the images are resized. If you want images to be cropped instead of resizing it then you will have to change the third line as follows, basically, you need to add the true at the end of the code.
set_post_thumbnail_size(150,150,true);
You can also change the image resolution for the thumbnail images but I would recommend you go to Settings › Media and set the thumbnail size and scaling method from there.
This only tells WordPress that post thumbnails are supported and adds an option to set the thumbnails in the editor. To display the thumbnail, the following code must be added in the template’s function.php file to display the thumbnail:
if (function_exists('has_post_thumbnail') && has_post_thumbnail()) the_post_thumbnail();
Several parameters can be given to the_post_thumbnail() function, I will stick only to one of them: size. The default thumbnail size can be overridden in the following manner:
the_post_thumbnail(array(300,300));
The numbers correspond to width and height. In place of the array, predefined sizes can also be added, like ‘thumbnail’, ‘medium’ and ‘large’.
If you have done everything correctly then now, if you go to the editor, you’ll see a nice new box called Featured Image, located on the right column, below the post tags, as  To select the image you would like to use as a thumbnail, click on the “Set featured image” link. “The Add an Image dialogue will show up where you can upload an image or select one from the Media Library.
To select the image you would like to use as a thumbnail, click on the “Set featured image” link. “The Add an Image dialogue will show up where you can upload an image or select one from the Media Library.
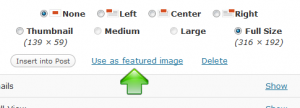
From here you can also select the size in which you would like to display the thumbnail; ignore the alignment as it does not apply in this case. I would like to recommend to use the same size of featured images for each and every post and even if you are inserting the images in the posts try to maintain the size of the images for every post, you may need to check which image resolution is going with your website design. When you are adding the thumbnail or featured images to the post remember to click on “Use as featured image” link proceed with saving it, shown in the image below.
When you are adding the thumbnail or featured images to the post remember to click on “Use as featured image” link proceed with saving it, shown in the image below.














![How-to Recover Accidentally Deleted Files [Sponsored] How-to Recover Accidentally Deleted Files-techinfoBiT-top tech tips blog india](https://www.techinfobit.com/wp-content/uploads/2018/11/How-to-Recover-Accidentally-Deleted-Files-techinfoBiT-top-tech-tips-blog-india-218x150.jpg)
















